TIL: React의 VDOM Diffing 알고리즘
근데 v15임. 사실 React도 아니고 그냥 HTML DOM임
React를 사용한 지 어느덧 4년. 뉴노멀이라는 Next.js는 아직 제대로 다루지 못했는데,
TIL: 2023년 웹 개발 트렌드
* (번역) 2023년 웹 개발 트렌드 10가지
하드 스킬을 보완하고 일을 시작하려면, 트렌드를 파악할 필요가 있다고 느꼈다. 한번 써먹어 볼까 하는데,
TIL: 함수형 프로그래밍 사고
‘쏙쏙 들어오는 함수형 코딩’이라는 책이 아주 명쾌하다더라.
산책 겸 서점까지 갔지만 안 팔길래 글 먼저 찾아보았는데, 새로운 접근이어서 좋았다.
좋은 이력서란 무엇일까?
Interviewer eXperience?
읽기 좋은 글 쓰기
인지 부하를 줄여라
* 문장은 간결하게 목록으로 구성한다.
* 글씨 크기와 공백으로 적절히 디자인한다.
* 필요하지 않은
브라우저의 런타임
FE 면?접 대비? 4탄) 동작 그만, 비동기 함수냐? 쫄리면 await 쓰시든지
JavaScript는 싱글 스레드 언어(Single-Threaded Language)다. 그래서
브라우저의 네비게이션 과정
FE 면?접 대비? 3탄) 유튜브 보려면 이거 할 줄 알아야 함
목차
1. 브라우저의 주소창에 URL을 입력한다.
2. 브라우저가
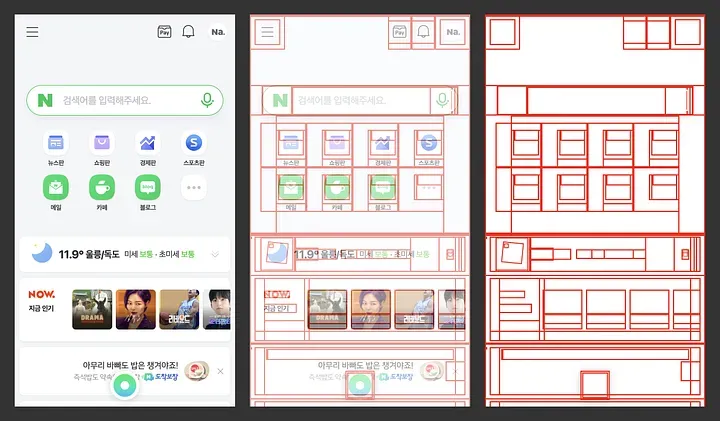
브라우저의 렌더링 과정
FE 면?접 대비? 2탄) 렌더링, 그거 어떻게 하는 건데
브라우저의 구조는 저마다 다르지만 대체로 이런 구성 요소들로 이루어져 있다.
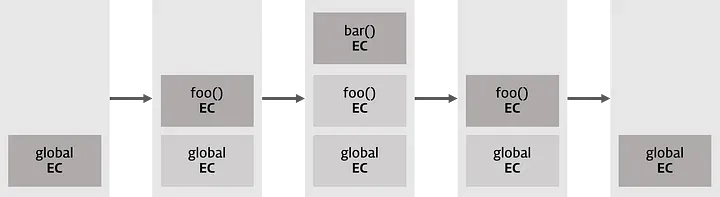
Execution Context & Call Stack
FE 면?접 대비? 1탄) 생애 첫 취업 준비, 아~ 하기 싫어
취업 준비를 각 잡고 하는 건 처음이다. 면접자였던
TIL: Svelte는 왜 빠를까?
Svelte가 사실 예언가라고?
Angular, React, Vue.js가 치고받던 시절을 지나 React가 대세가 되었고, 모두가 사용함에도 뭐랄까 레거시처럼 느껴지는 요즘. 이